Gitee Pages
描述
Gitee Pages 是一个免费的静态网页托管服务,您可以使用 Gitee Pages 托管博客、项目官网等静态网页。
目前 Gitee Pages 支持 Jekyll、Hugo、Hexo 编译静态资源。
Jekyll、Hugo、Hexo 编译判断依据
- 编译 Hugo 依据:仓库编译目录下存在
config.toml|json|yaml文件和content目录时,会使用hugo生成静态文件。 - 编译 Hexo 依据:仓库编译目录下存在
package.json、_config.yml文件和scaffolds目录时,会使用hexo generate生成静态文件。由于每次部署需要重新克隆代码、执行npm install以及编译,部署时间相对于 Hugo 和 Jekyll 会长一些。 - 当不符合上述 1 和 2 条件的时候,就使用 Jekyll 编译。
常见问题
-
如何创建一个首页访问地址不带二级目录的 pages,如 ipvb.gitee.io?
答:如果你想你的 pages 首页访问地址不带二级目录,如 ipvb.gitee.io,你需要建立一个与自己个性地址同名的仓库,如 https://gitee.com/ipvb 这个用户,想要创建一个自己的站点,但不想以子目录的方式访问,想以
ipvb.gitee.io直接访问,那么他就可以创建一个名字为ipvb的仓库 https://gitee.com/ipvb/ipvb 部署完成后,就可以以 https://ipvb.gitee.io 进行访问了。 -
当要部署的项目与自己的个性地址不一致时,部署完成后存在一些资源访问 404?
答:当需要部署的仓库和自己的个性地址不一致时,如:https://gitee.com/ipvb/blog ,生成的 pages url 为 https://ipvb.gitee.io/blog ,而访问的资源 404,如 https://ipvb.gitee.io/style.css 。这是因为相应配置文件的相对路径存在问题导致的,生成的资源 url 应该为 https://ipvb.gitee.io/blog/style.css 才对。对于不同的静态资源生成器,配置如下:
-
Hugo 配置文件
config.toml的 baseURL 修改如下baseURL = "https://ipvb.gitee.io/blog" -
Hexo 配置文件
_config.yml的url和root修改如下:url: https://ipvb.gitee.io/blog
root: /blog -
Jekyll 配置文件
_config.yml的baseurl修改如下:baseurl: "/blog" # the subpath of your site, e.g. /blog
-
-
Jekyll 中带有下划线开头文件夹或者文件无法访问,例如:_layouts 答:需要在仓库根目录下新建_config.yml,编写:include: [_layouts] 即可。
-
如何自定义 404? 答:在仓库根目录新建 404.html 文件即可。
-
如何不触发使用 Jekyll 编译。
答:在仓库根目录新建 .nojekyll 文件即可。
1. 使用前须知
-
仓库必须有 index.html 才可以正常访问
-
静态网页的样式可以自己写,也可以拿一些静态模版来修改,
Pages服务本身不提供任何形式的模版,但我们后续会陆续增加例子,供大家参考使用。
2. 一个小白的 Pages 搭建之旅
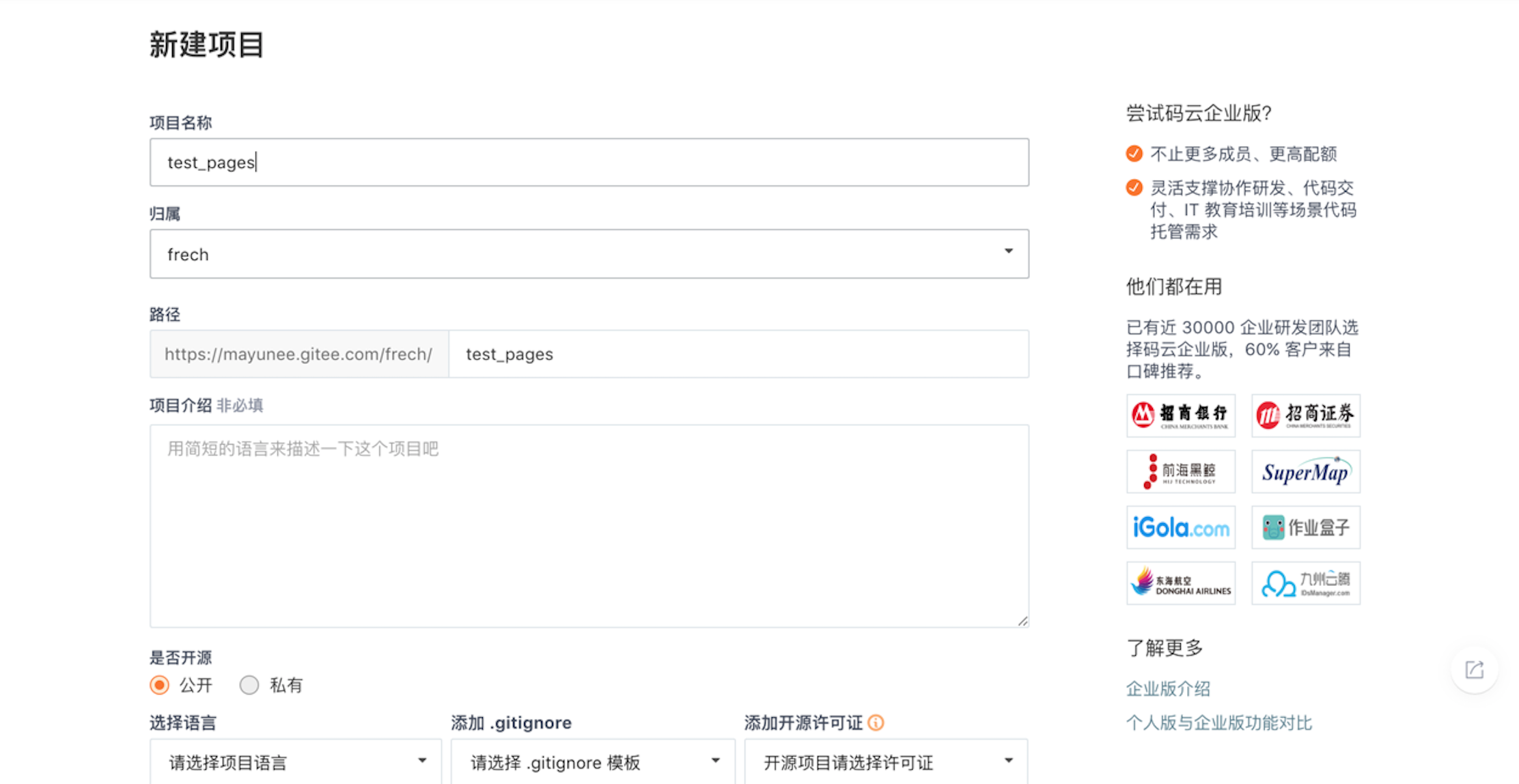
A.新建仓库 test_pages

点击创建完成仓库的创建
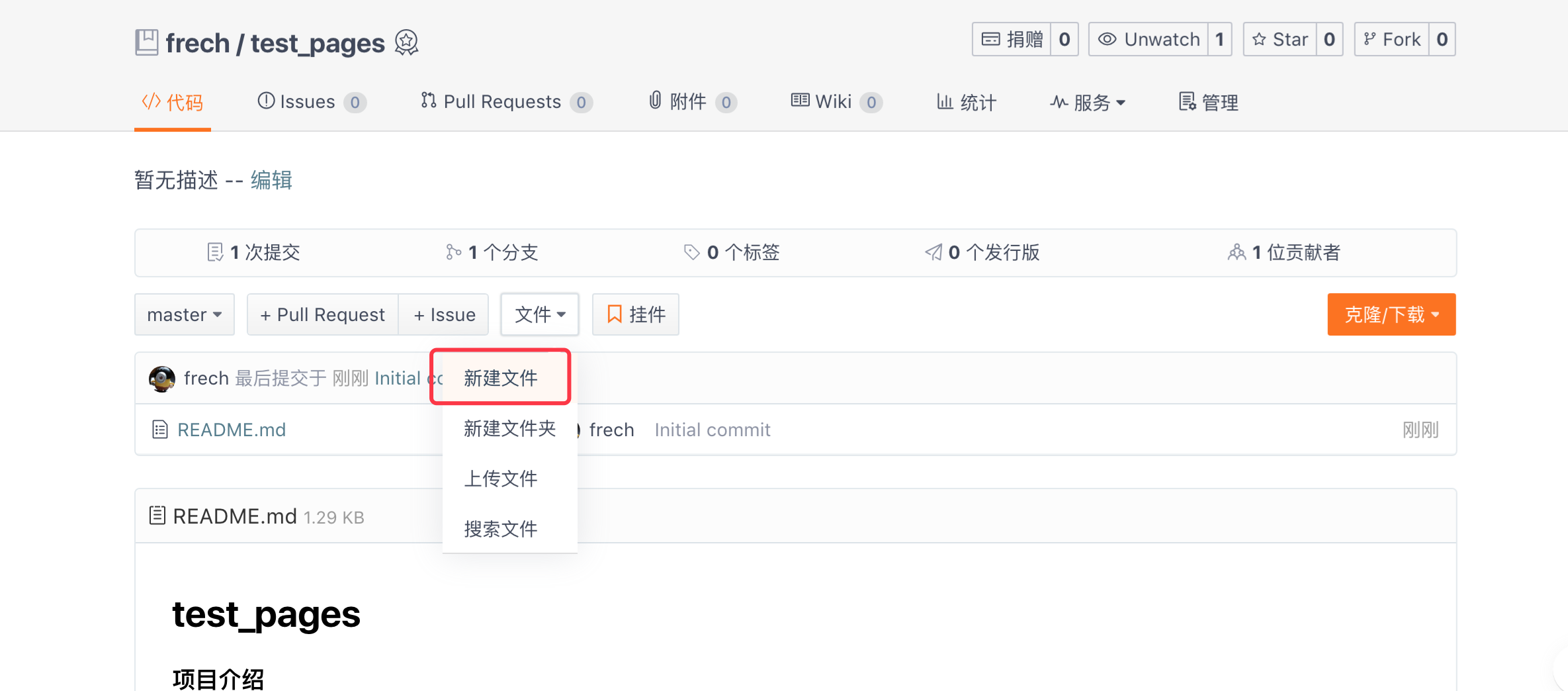
B.添加文件 index.html (注意名称是 index.html 哦!)
点击新建文件

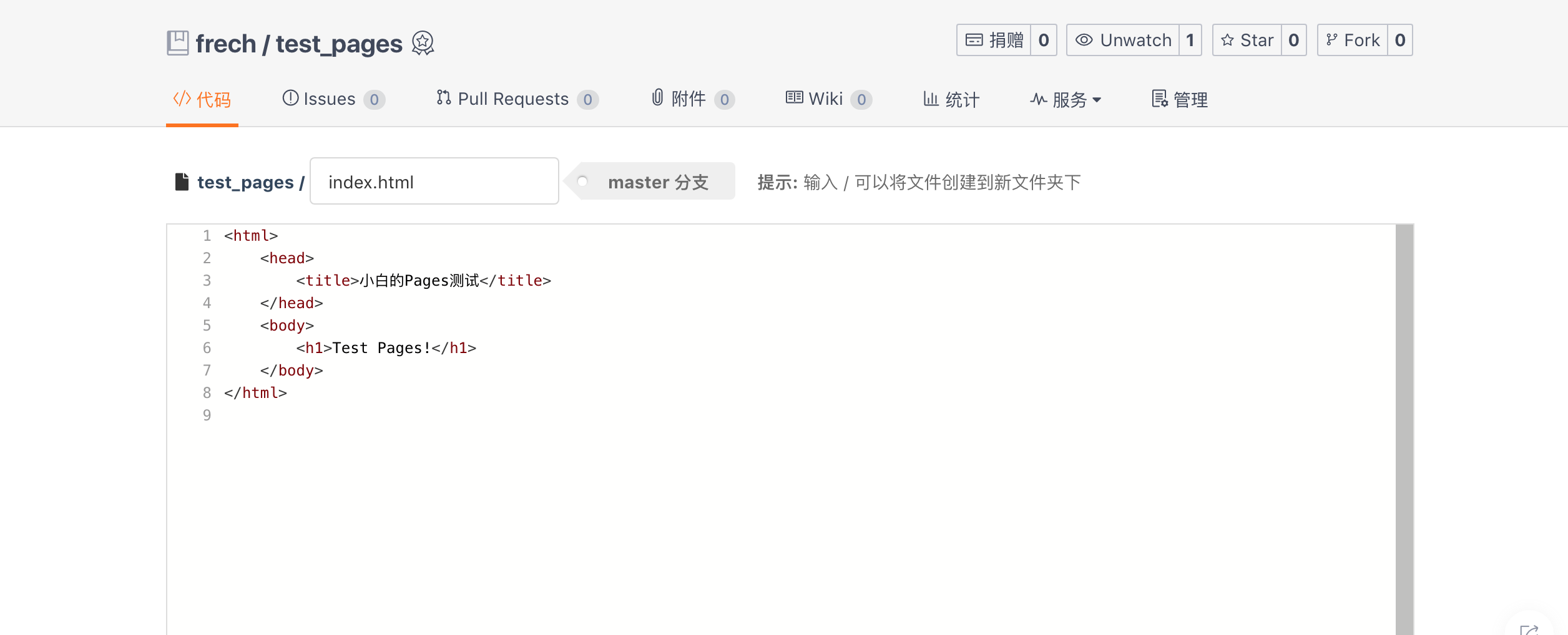
文件名输入index.html,内容就是简单的html

点击提交,将文件提交到仓库
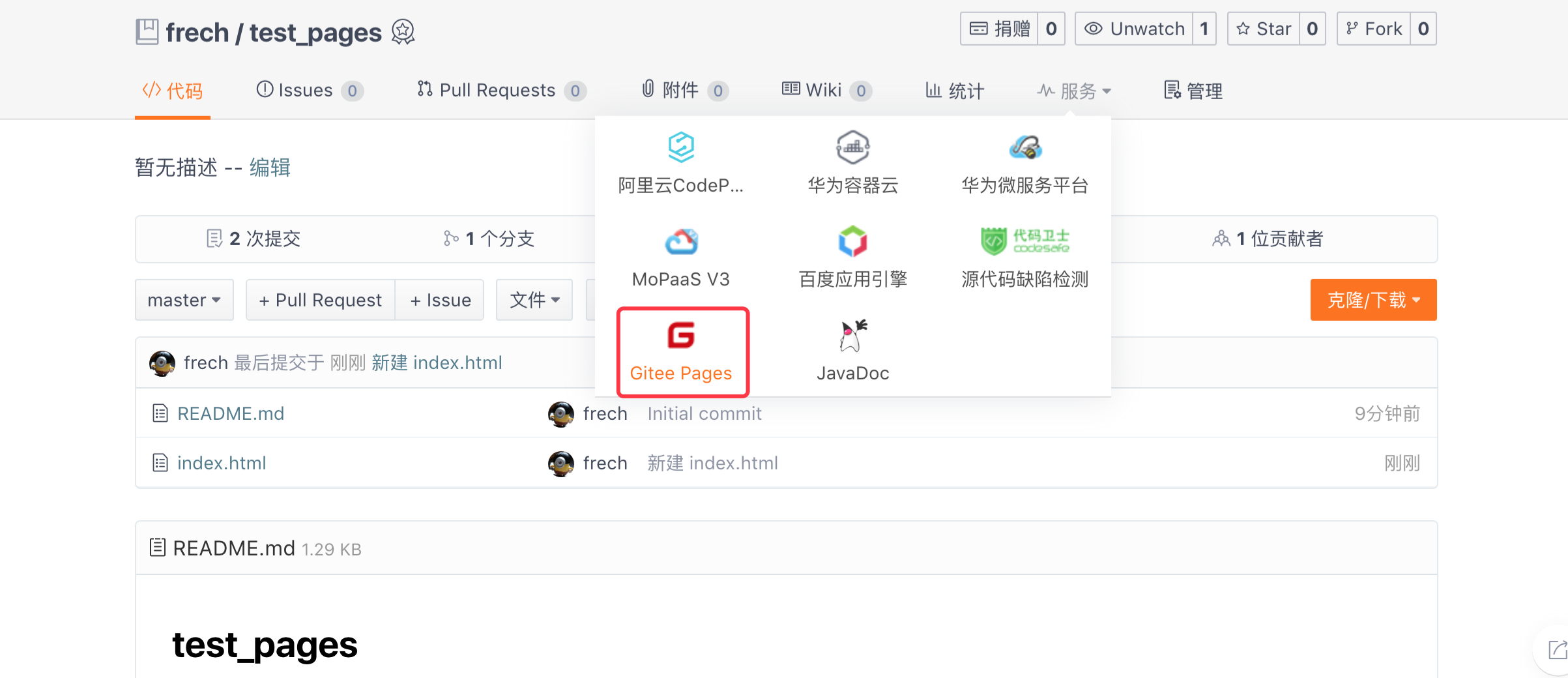
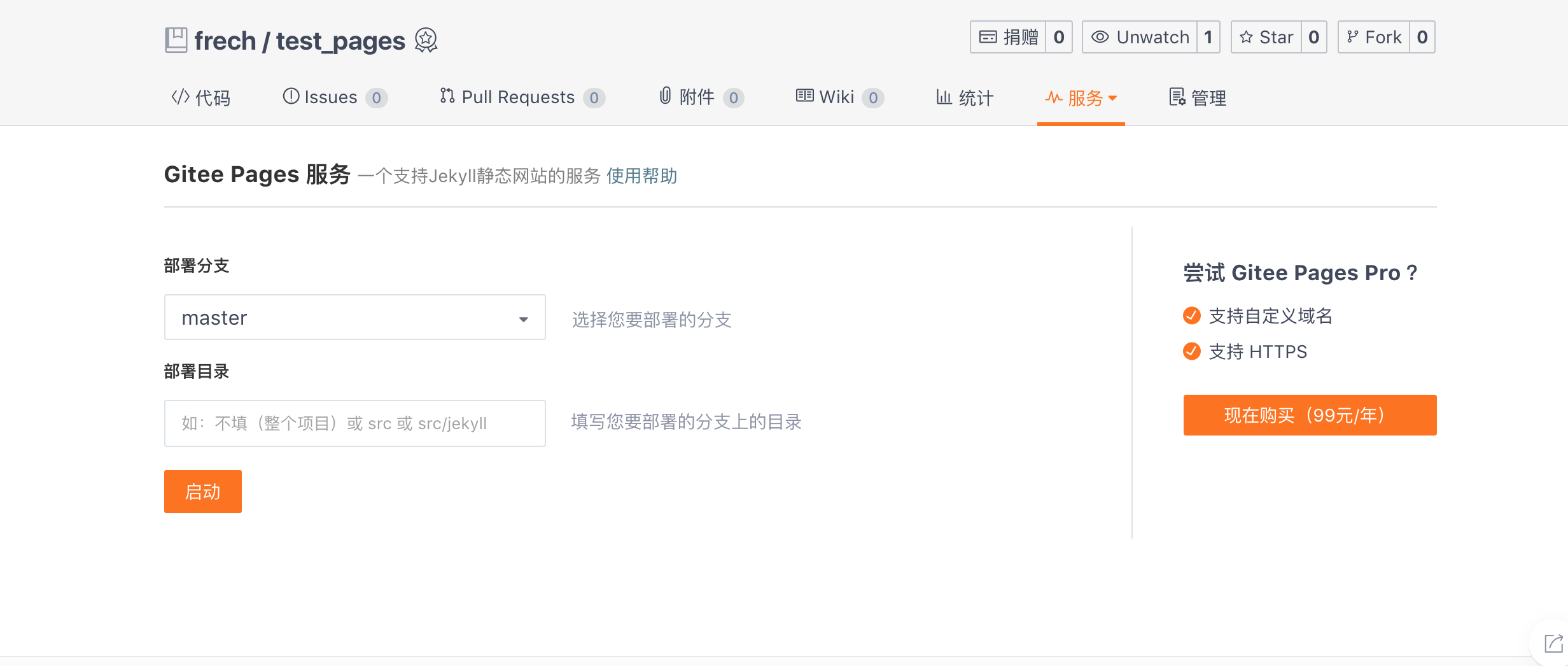
C.选择 pages 服务

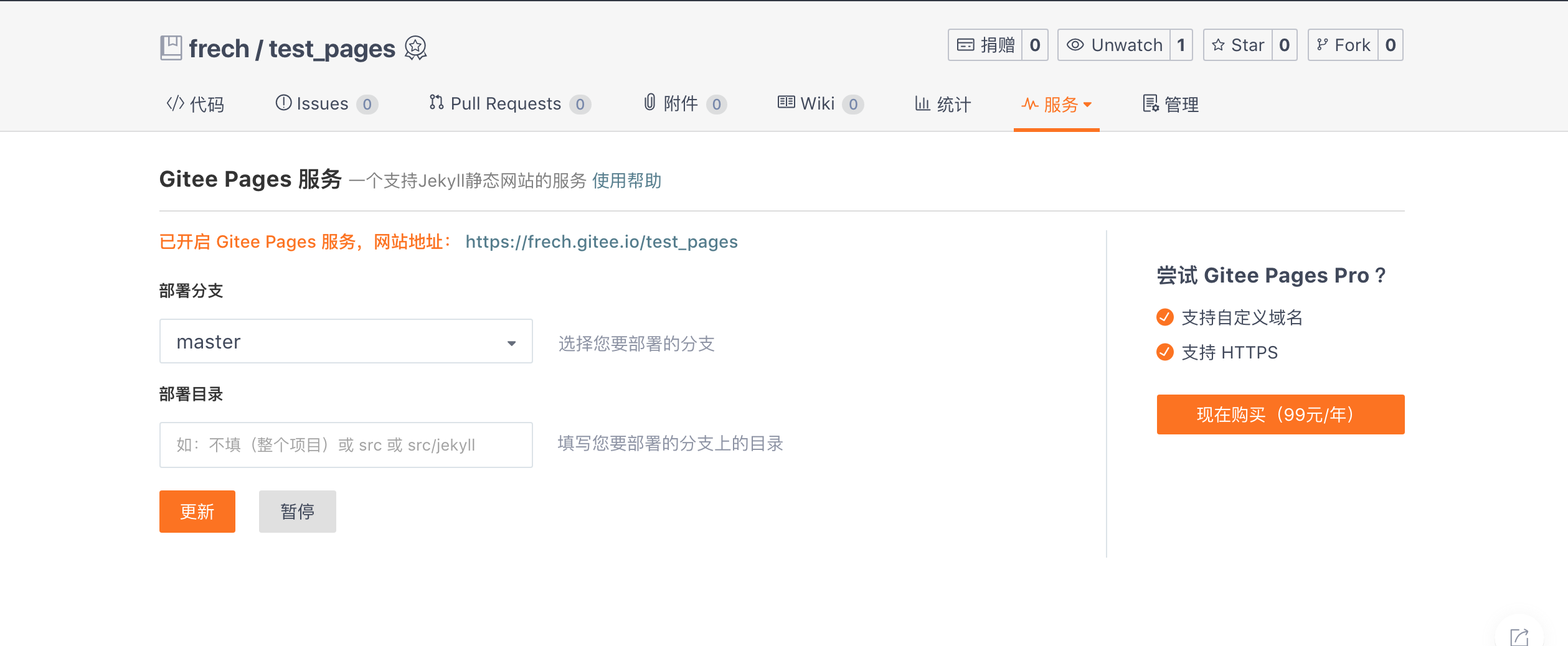
D.选择需要部署的分支,这里选择 Master 启动服务。

E.访问生成的网站地址,即可以查看你部署的静态页面啦!


3. 已经有 Pages 仓库如何部署到 Gitee 的 Pages
以jQuery-File-Upload仓库为例,仓库地址:https://github.com/blueimp/jQuery-File-Upload
它在 Github 上的 Pages 地址是:https://blueimp.github.io/jQuery-File-Upload/
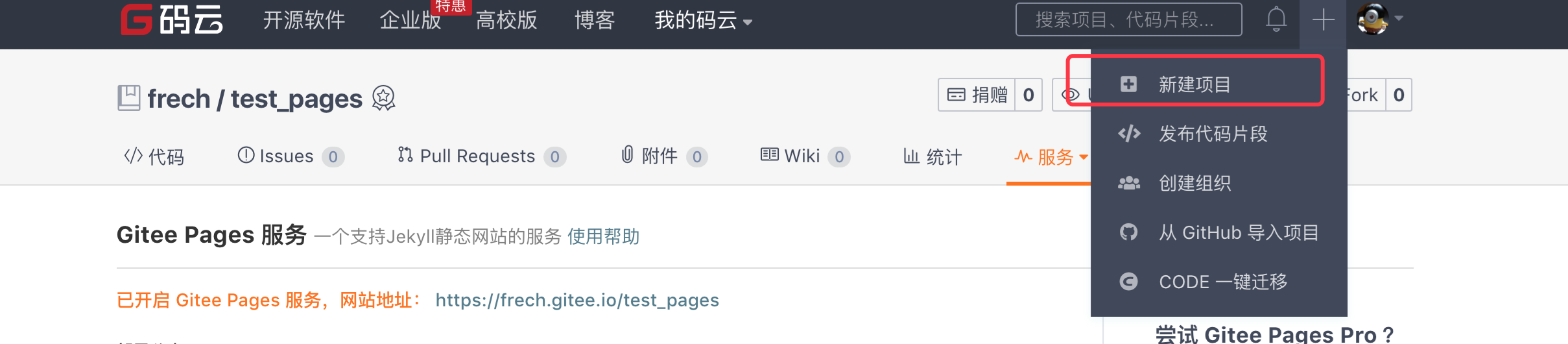
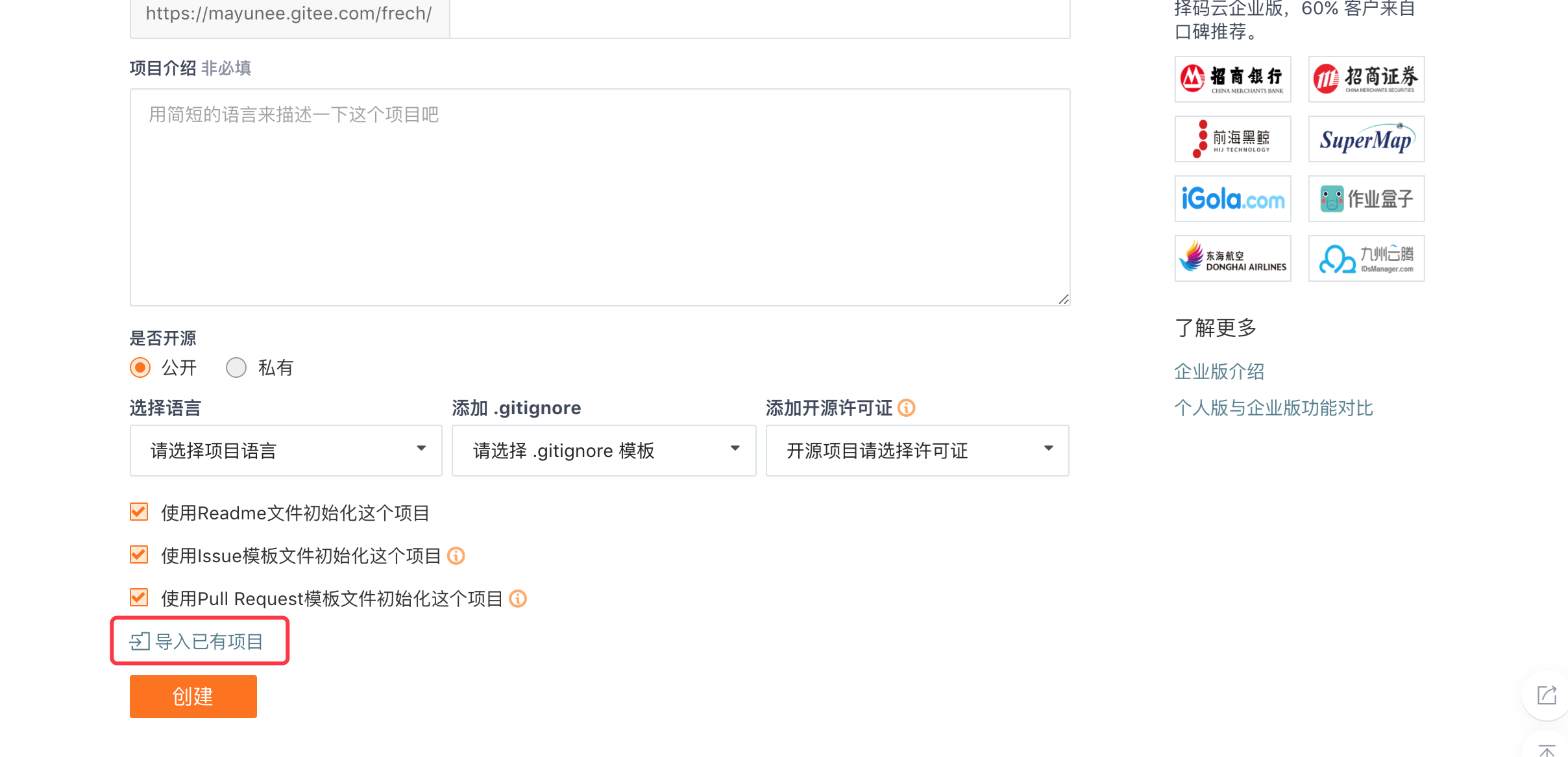
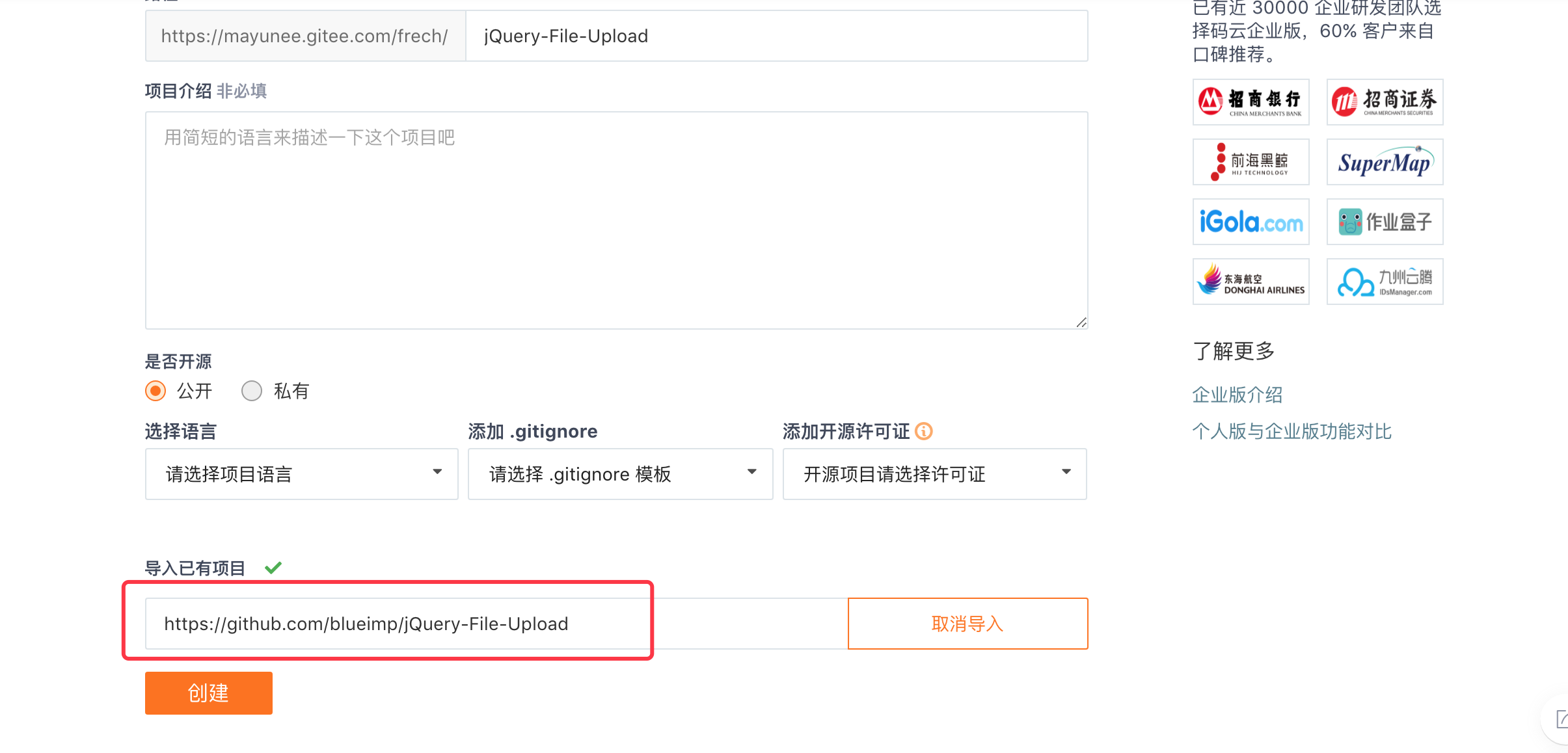
如果想把它转移到 Gitee Pages,只需要登录你的 Gitee 账户,点击右上角的 + 号,选择新建仓库



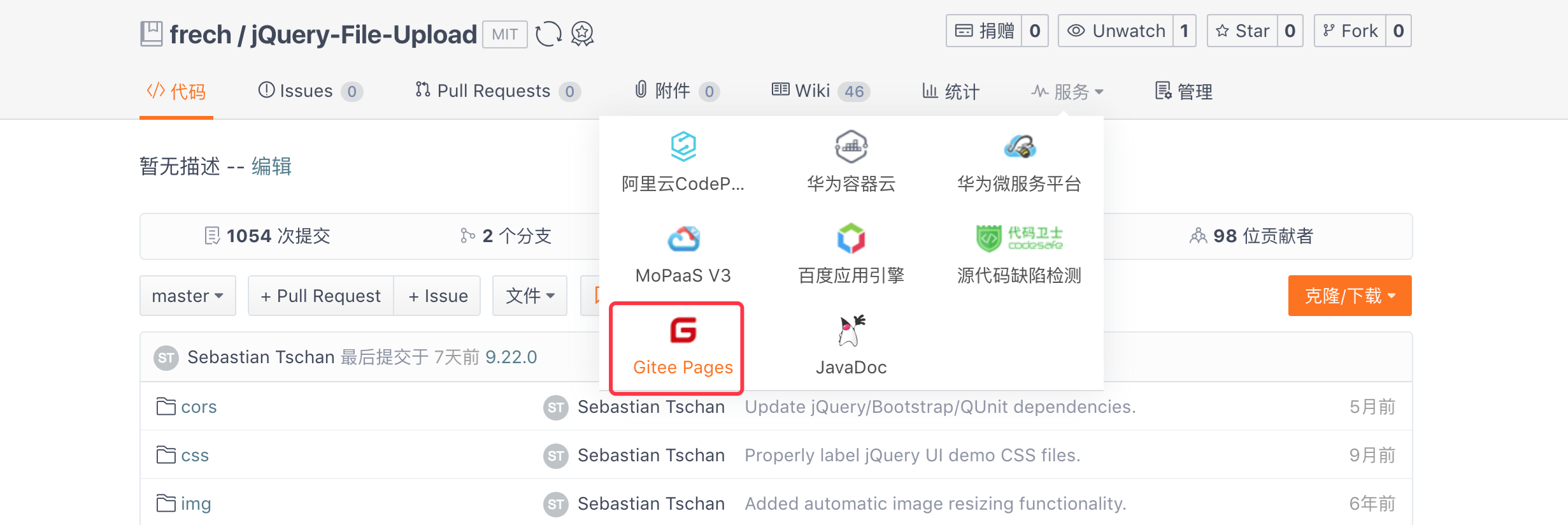
然后点击创建,仓库会在后台自动导入,导入成功后,点击菜单栏的服务下拉Gitee Pages


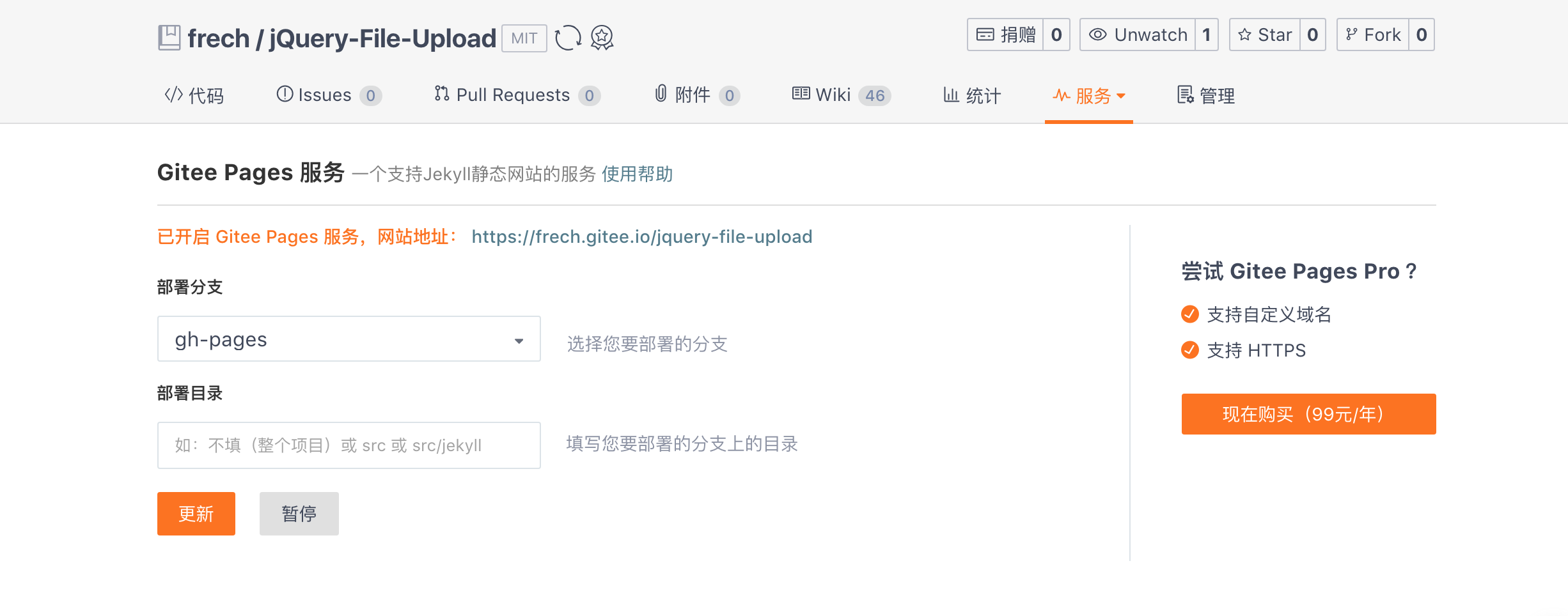
这里我们默认的Pages服务分支是仓库的默认分支,但是你也已选择自己静态页面所在的分支,这里jQuery-File-Upload仓库的静态页面分支是gh-pages,选择gh-pages并点击启动服务。
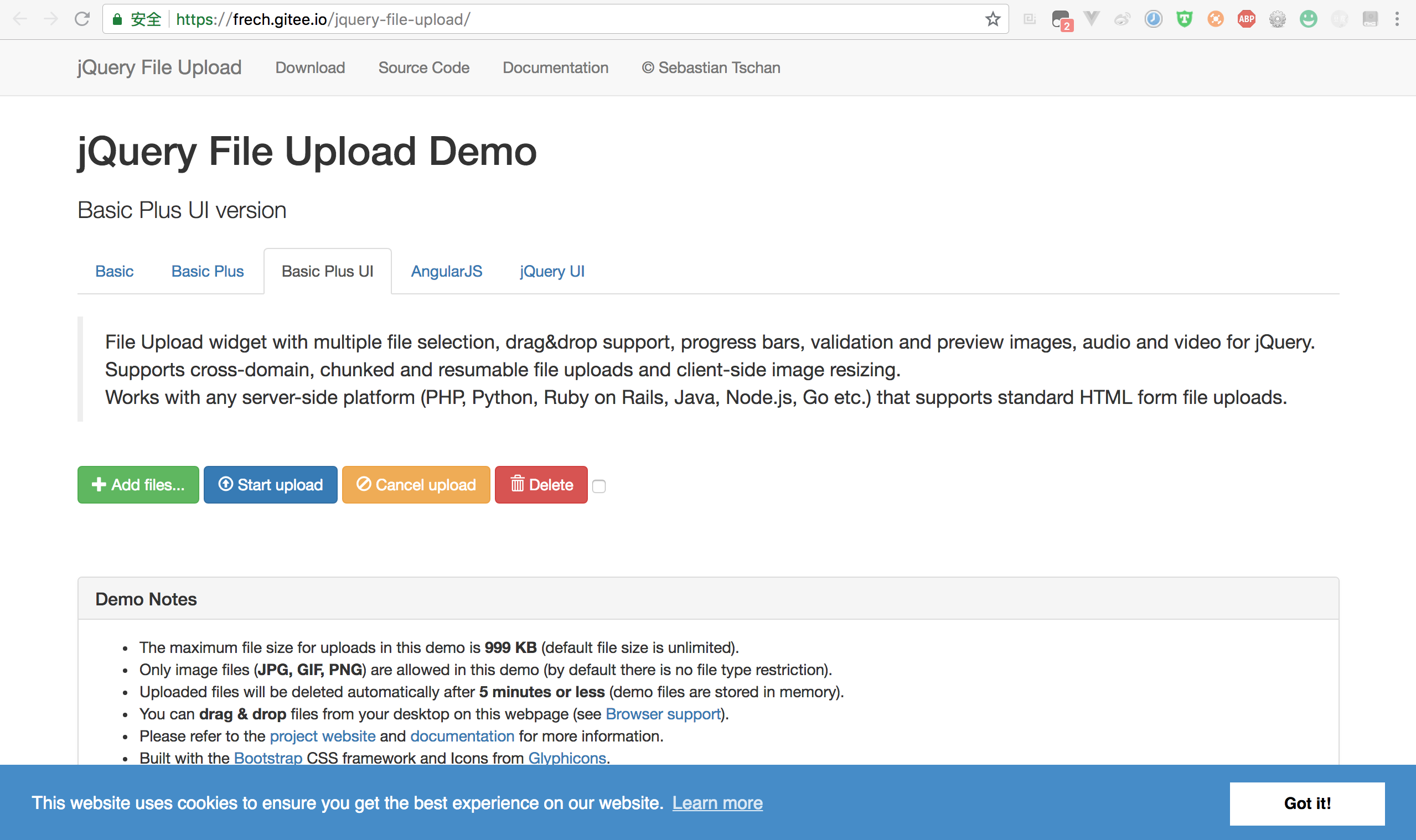
 至此,静态网页已经部署成功,访问提供的地址:https://frech.gitee.io/jquery-file-upload/ 即可查看到
至此,静态网页已经部署成功,访问提供的地址:https://frech.gitee.io/jquery-file-upload/ 即可查看到jQuery-File-Upload仓库的静态官网。

4. Pages 进阶,使用 Jekyll、Hugo、Hexo 生成自己的静态网页
Jekyll、Hugo、Hexo 究竟是什么?
Jekyll、Hugo、Hexo 是简单的博客形态的静态站点生产机器。它有一个模版目录,其中包含原始文本格式的文档,通过 Markdown 以及 Liquid 转化成一个完整的可发布的静态网站,你可以发布在任何你喜爱的服务器上。Jekyll、Hugo、Hexo 也可以运行在 Gitee Pages 上,也就是说,你可以使用 Gitee 的服务来搭建你的仓库页面、博客或者网站,而且是完全免费的。
- Jekyll 使用文档:https://www.jekyll.com.cn/docs/home/
- Hugo 使用文档:https://gohugo.io/documentation/
- Hexo 使用文档:https://hexo.io/docs/